Add To Cart Element
The Add To Cart Element allows you to add an Add To Cart section in your WooCommerce Product Layout Section.
There is a huge variety of styling and configuration options, as can be seen in the options below, yet for a simple product, the defaults will likely be enough.
How to create add to cart element?
Step 1 – Please create, or choose the Column into which you want to add your element.
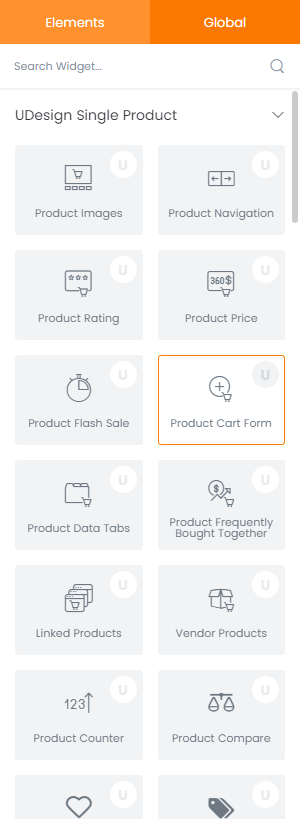
Step 2 – Select UDesign Add To Cart Element from the Element List.

Step 3 – Configure the UDesign Add To Cart Element to some place into your content.
Step 4 – After you finish your configuration, don’t forget to save all changes.
Element Content Options
Add To Cart Sticky – If you set this option, your ‘add to cart form’ would be sticky in your single product page. It helps mobile users.

Element Style Options
You can change styles in style editor.
Button: It consists of typography, border and text colour. It provides you everything friendly. You can build a single product page as you like.
Quantity: Select whether you want to custom style the quantity field.
Variation: You can control style of variations.
