Product Navigation Element
Nav plays a key role in single product page.
You can display product navigation by using this element and customize anything you want.
In here, shows description about next or previous nav.
How to create product navigation element?
Step 1 – Please create, or choose the Column into which you want to add your element. Click on Add New Element.
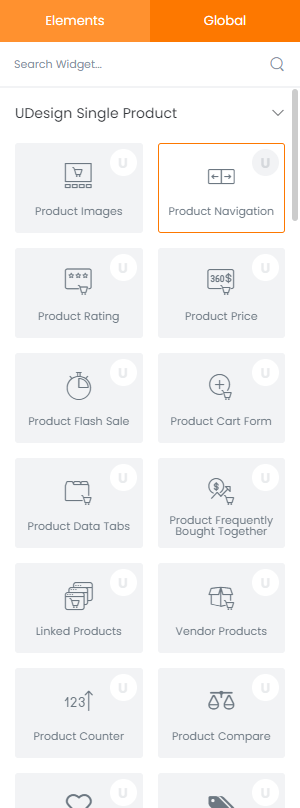
Step 2 – Select UDesign Product Navigation Element from the Element List.

Step 3 – Configure the UDesign Product Navigation Element to some place into your content.
Step 4 – After you finish your configuration, don’t forget to save all changes.
Element Style Options
We offer various kinds of style so you can style product navigation element.
Align: You can select alignment of navigation.
Typography: You can set font size, weight, line height and letter-spacing of navigation label.
Icon Size: You can control icon size of navigation previous or next icon.
Prev Icon, Next Icon: You can change icon you want.
Link Colour, Icon Colour: You can choose colour of link and icon. Also can change hover colour you want.
