Product Image Element
Product Images and gallery are very important of our single product page.
In UDesign , we provide horizontal and vertical layout.
UDesign Product Images Element allows you to place your Image element on any part of your single product layout.
And it gives you five types and multiple custom options.
How to create product image element?
Step 1 – Please create, or choose the Column into which you want to add your element.
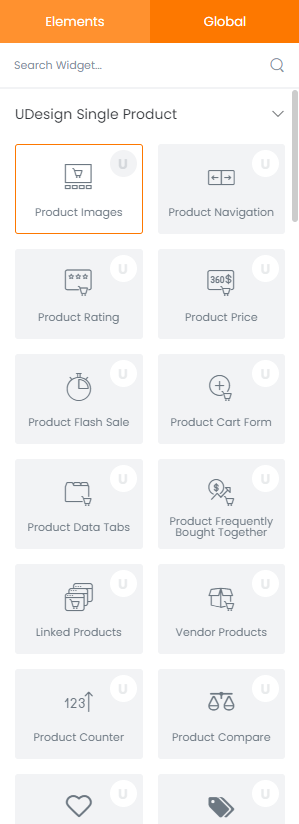
Step 2 – Select UDesign Product Image Element from the Element List.

Step 3 – Configure the UDesign Product Image Element to some place into your content.
Step 4 – After you finish your configuration, don’t forget to save all changes.
Element Content Options
There are 3 types of product images. – Featured, Horizontal, Vertical.
Thumbnail Columns: You can select thumbnail column.
Spacing: You can select the amount of spacing between product images.
Columns: You can set count of columns in desktop, tabled and mobile mode.
Element Style Options
You can style product image in style editor.
Border Type: You can control border type of each product images. In here you can give css style of border type: solid, dashed, double and so on.
Border Width: Width of border about product images.
Colour: Border colour of product images.
Border Radius: Border radius of product images.
If product image type is default or horizontal type, you would control thumbnail style. For it, we provide border style and width as above. In addition, there is spacing option controlling gutter between thumbnail images.
Spacing: Gutter between thumbnail images.
