Slider(Section)
UDesign offers section slider. With this one, you can set any widgets in the body.
How to create section Slider?
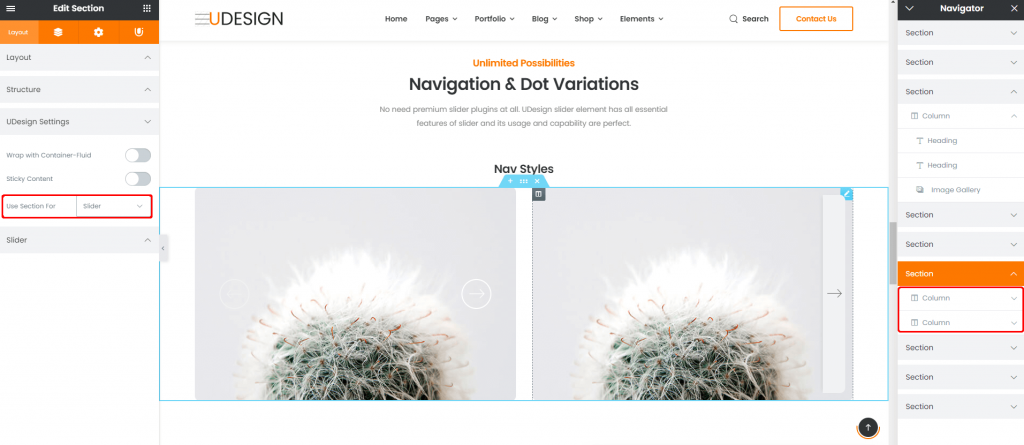
Step 1. Create, or choose the Section into which you want to add your element.
Step 2. In Layout tab , you can find UDesign Settings. And here set Use Section For to Slider.

Step 3. Add columns and each columns are slider items.
How to create column Slider?
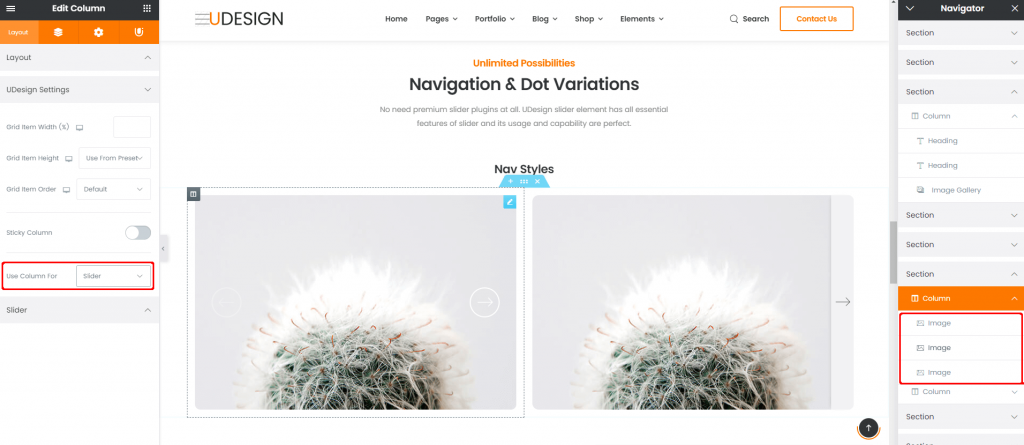
Step 1. Create, or choose the Column into which you want to add your element.
Step 2. In Layout tab , you can find UDesign Settings. And here set Use Column For to Slider.

Step 3. Add widgets into column and each widgets are slider items.
Element Slider Option
Set the columns options(count, spacing) in various responsive state and choose vertical alignment of items
Element Slider Style
Options – Enable or disable slider loop and auto height.
Navs – Set the styles of slider navs such as nav type, position, color and so on.
Dots – Set the styles of slider dots such as dot type, skin, position and so on.
