Flip Box
Flip-Box of UDesign can decorate your page with various effect.

How to create Flipbox element?
Step 1. Create, or choose the Column into which you want to add your element. Click on Add New Element.
Step 2. Drag UDesign Flip Box from the element List.
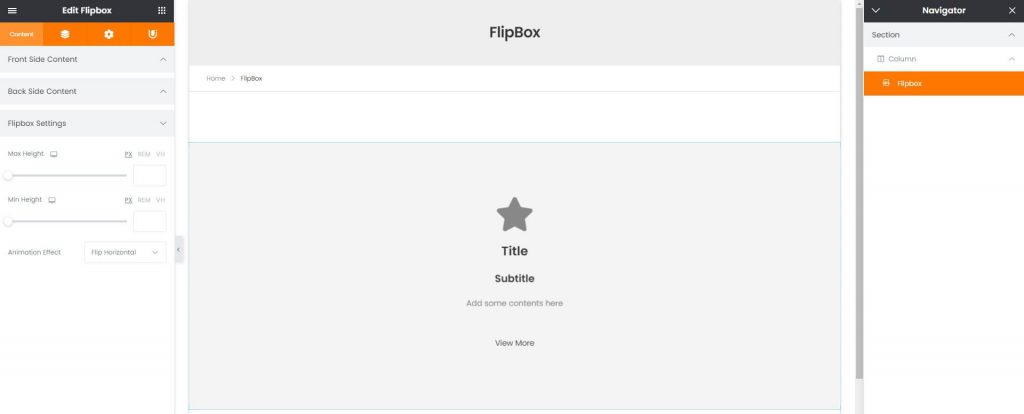
Step 3. Edit Front and Back content and styles and also flip animation. Flip Box sets Icon Box on front and back side. So style and content is similar to Icon Box.
About the Flipbox Options.
Front and Back gets the same content options. Title, Subtitle, Description, Button Label.
Icon – You can set icon or svg to put on F/B content.
Flipbox Settings – Max and Min Height sets the flipbox max and min height.
Animation Effect gets various effect to flip card. You can set favourite one among option.
