Image Box
Sometimes, Image Box is useful to display multi-information except products or posts. UDesign ImageBox offers various types so you can realize many layouts with this.

How to create Image Box Widget?
Step 1. Create, or choose the Column into which you want to add your element. Click on Add New Element.
Step 2. Drag UDesign Image Box element from the element List.
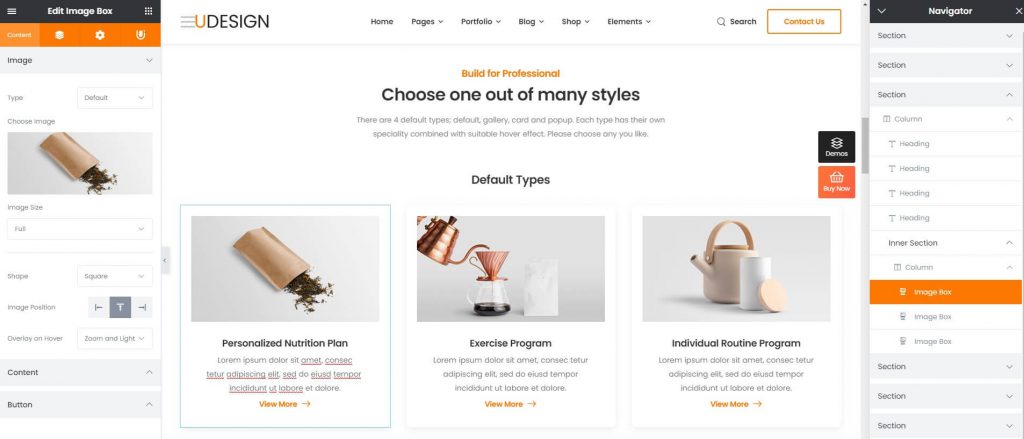
Step 3. Choose ImageBox type and set image and content.
About Image Box Option.
Image Type – You can choose 4 default types to display imagebox.




Above the images, Image Box includes title, subtitle and content.
You can edit the text of title, subtitle and give link url to title. You should put Custom Html in the content. So you can realize anything to imagebox.
Alignment – You can control the horizontal alignment of your imagebox.
In Image Box Style, You can control color, typography, spacing of Title, Subtitle, Content.
