Image Compare
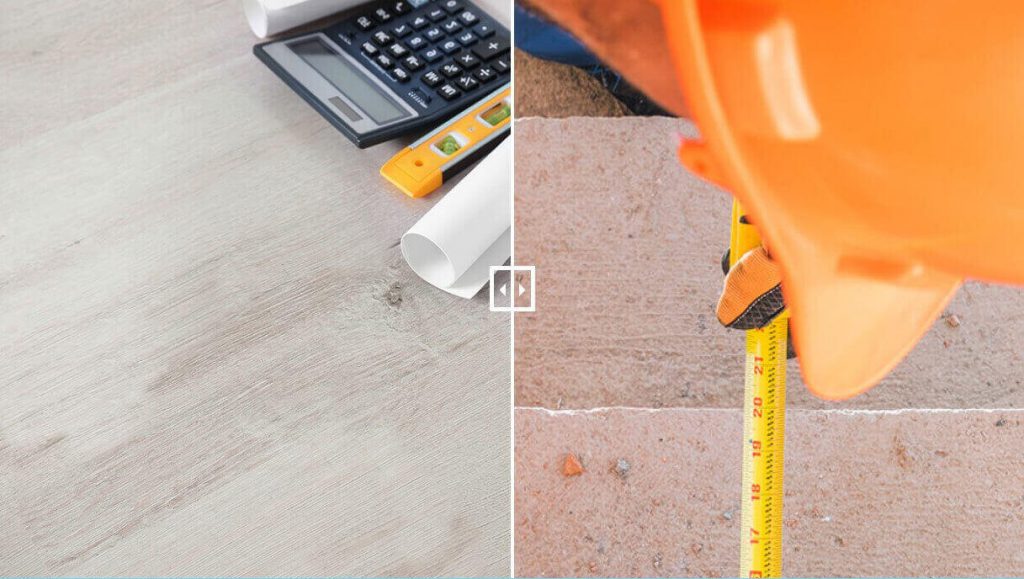
UDesign offers ImageCompare to compare images on the one place visually. With this element, you can compare images in a horizontal or vertical position.

How to create Image Compare Widget?
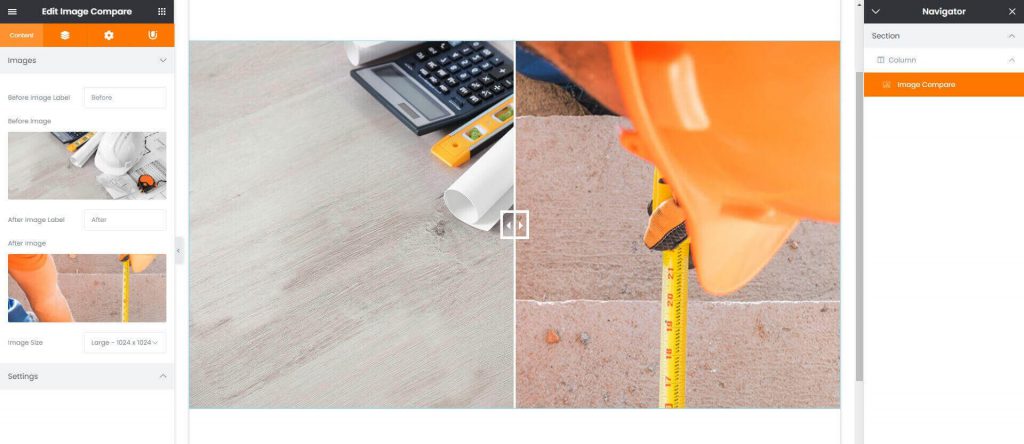
Step 1. Create, or choose the Column into which you want to add your element. Click on Add New Element.
Step 2. Drag UDesign Image Compare from the element List.
Step 3. Add Before, After Image and select image size.
Image Compare Options?
Before(After) Image – You can select before(after) compare image from the library.
Before(After) Image Label – You can set text of image label. This label will be shown if the element is hovered.
Labels Position – You can choose one from 2 label position modes.
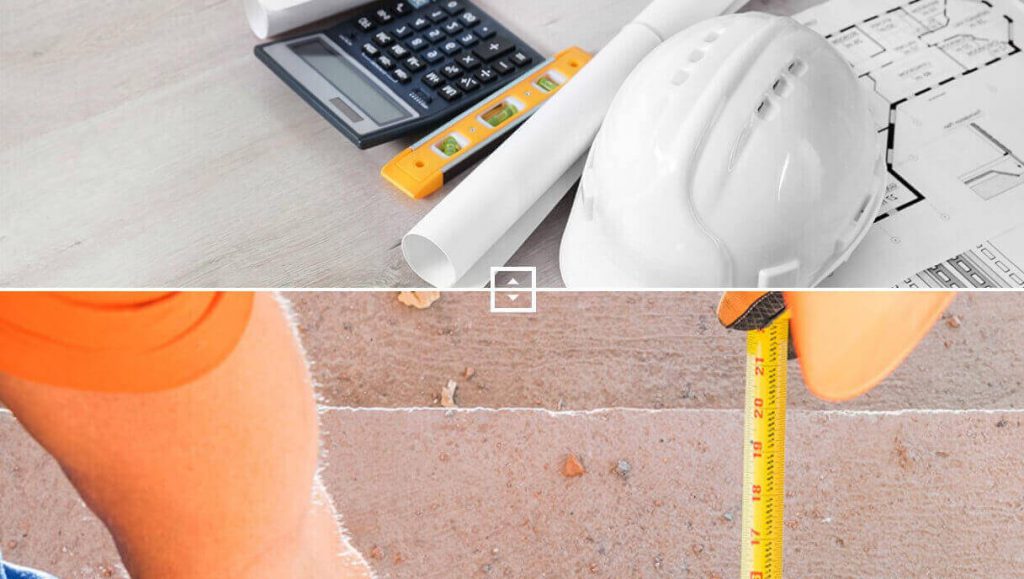
Direction – You can set image compare handle vertical or horizontal


Image Compare Style?
Handle – You can control handle size, color and box-shadow.
Label – You can set color and box-shadow of the label.
