Creative Grid(Section)
UDesign offers section creative grid. With this one, you can set any widgets in the body.
How to create section Creative grid?
Step 1. Create, or choose the Section into which you want to add your element.
Step 2. In Layout tab , you can find UDesign Settings. And here set Use Section For to Creative Grid.

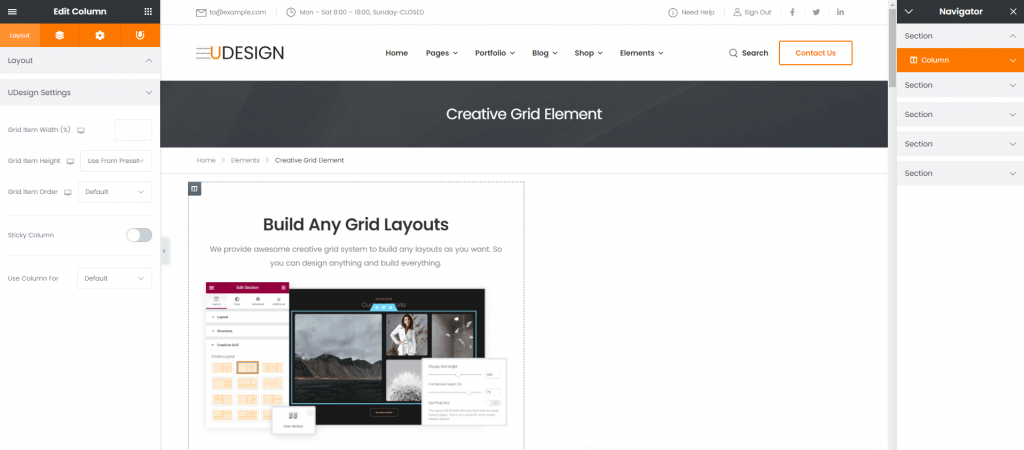
Step 3. Choose column of top section. In UDesign Settings of Layout tab, set options.

Element Section Options
Change Grid Height – Determine the height of the grid layout.
Grid Mobile Height – Determine the height of the grid layout on mobile.
Columns Spacing – Choose spacing around each grid items.
Use Float Grid – The Layout will be built with only float style not using isotope plugin. This is very useful for some simple creative layouts.
Element Column Options
Grid Item Width – This option will be applied when only parent section is used for creative grid.
Grid Item Height – This Option will be applied when only parent section is used for creative grid.
Grid Item Order – This option will be applied when only parent section is used for creative grid not float grid.
