Hotspot
It is high time to display information right on the data in the development process of Demos. In that case, Hotspot Widget can help you to display anything on any place. Use it and build you demos attractively.

How to create Hotspot Widget?
Step 1. Create, or choose the Column into which you want to add your element. Click on Add New Element.
Step 2. Drag Image or other element you present to edit area.
Step 3. Next, drag UDesign Hotspot element from the element List.
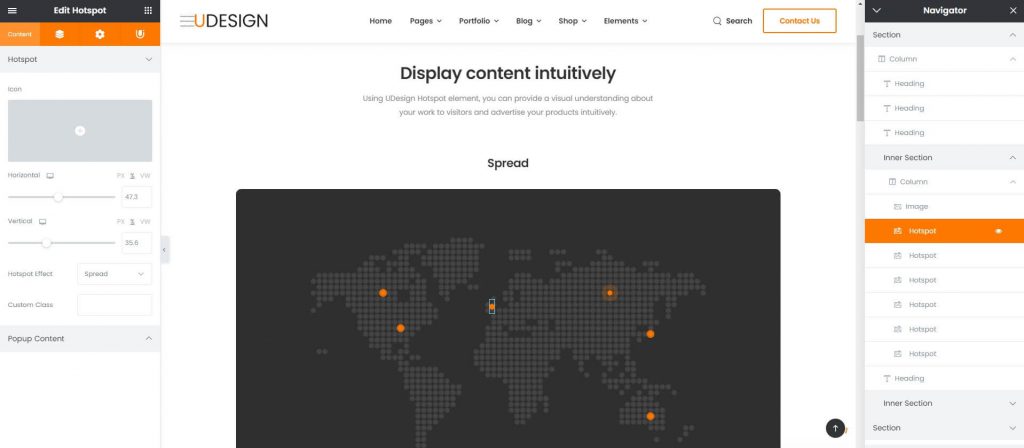
Step 4. Edit Hotspot and Popup Content to show.
You should install Hotspot after source element on navigator or you will not be able to see the hotspot on screen.
About Hotspot Option.
Icon – You can choose icon from icon library for hotspot on image.
Horizontal, Vertical – You can control position of hotspot on image.
Hotspot Effect – UDesign Hotspot provides two types. Spread and Twinkle.
Type – You can popup various information that will be displayed when hotspot is hovered. Types are Image, Product, Block, Custom Html. If you want to use Block, you would build block element before.
Popup Position – You can show popup content anywhere. Top, Bottom, Left or Right.
About Hotspot Style.
Here, You can control Hotspot size, Icon size, Border Radius and color of Hotspot. You can set the harmony of Hotspot. Popup Width sets the width of hotspot popup content so you can control width of them on various dimensions.
