Image Lazy Loading
Here, we discussed Image lazy loading. What this does is to only load the images that are visible in the viewport. As the user scrolls and more images come into view, they are then loaded as well. This provides an instant benefit to page load times, as only the initial images in the viewport are loaded.
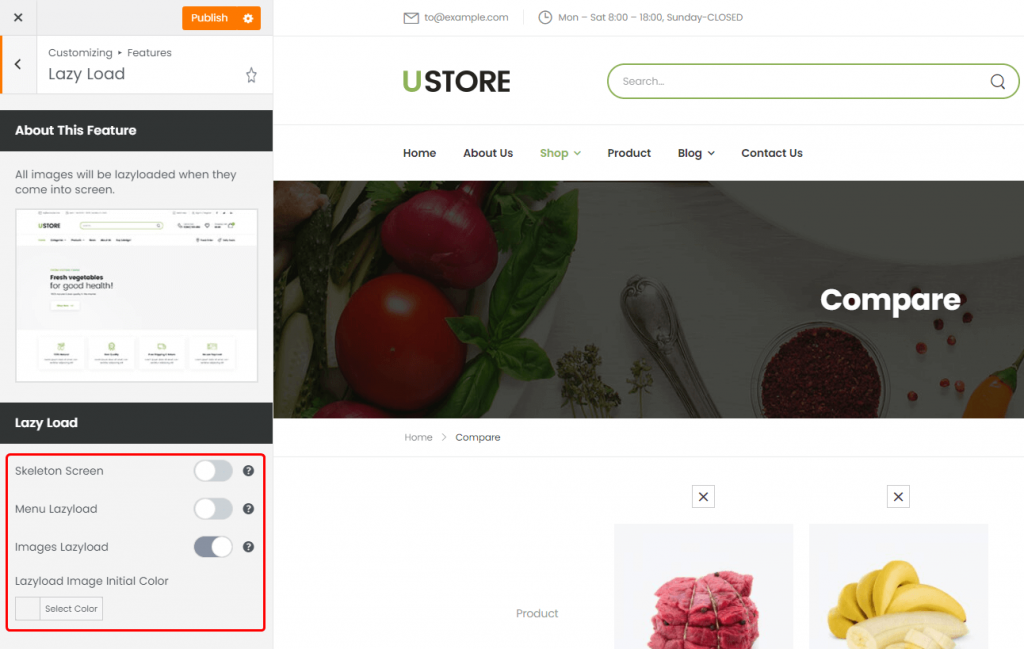
This can be enabled under the Images lazyload toggle at UDesign > Theme Options > Features > Lazyload.

After setting option toggle, you will see how it works.