Product Attribute Swatches
Beautiful Color and Images Variation Swatches for product attributes
UDesign theme has a swatch function for variable product within it. It offers an aesthetic and professional experience to select attributes for variation products. It turns the product variation select options fields into images and colors. It means with the help of this powerful UDesign Swatches, you can show product variation items in images and colors. So, you can say goodbye to dropdown product attribute fields.
How many swatch types
UDesign provides color and image swatch types. Default is color swatch type. If you want image swatch, go to Theme Options > Features > Advanced Swatch and set Enable Image Swatch toggle.

How can you use it
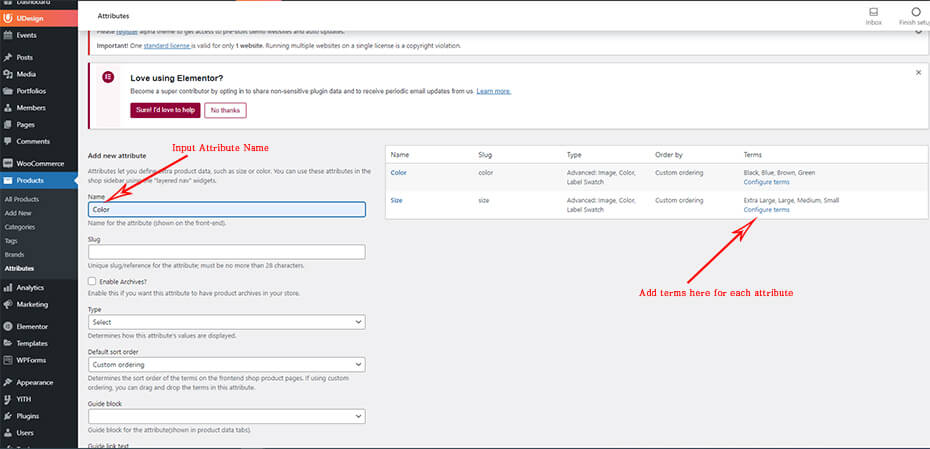
To set a Color Swatch type or a Image Swatch type of product, your product must be a Variable Product and has corresponding attributes. If those attributes have not been created yet, you first add attributes and terms in Products > Attributes.


If you have finished adding attributes, you are ready to follow next steps.
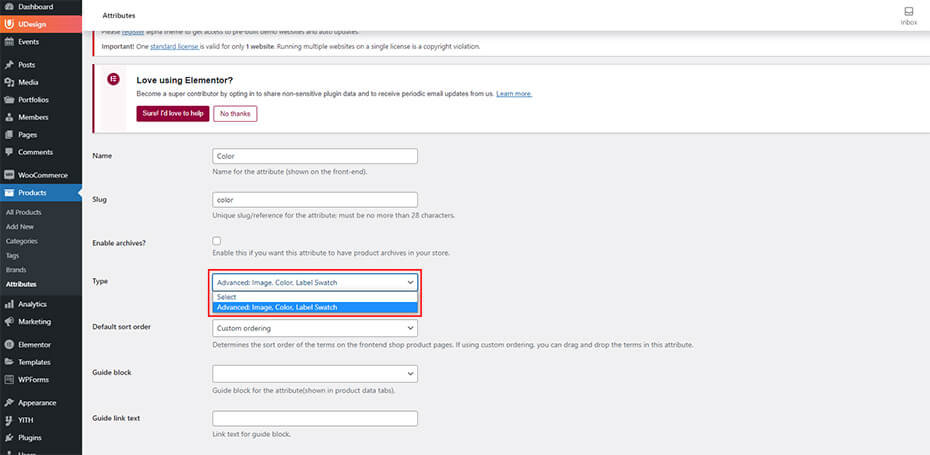
- To set color and image swatch, navigate to
Products > Attributesand set the type as List for all attributes.

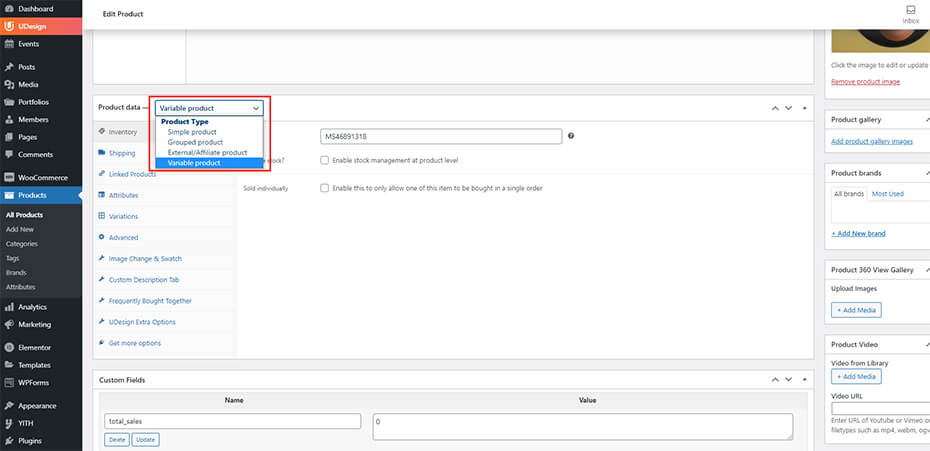
- Open product edit panel you selected and go to its
Product Data. Change the product to Variable Product.

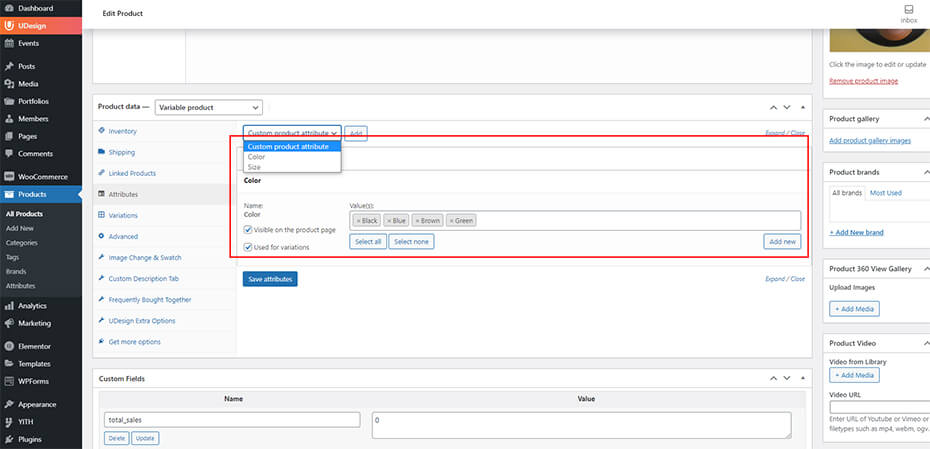
- Go to Attributes and add color and size attributes to product with these settings.

- Finally, go to Variations and add variation.

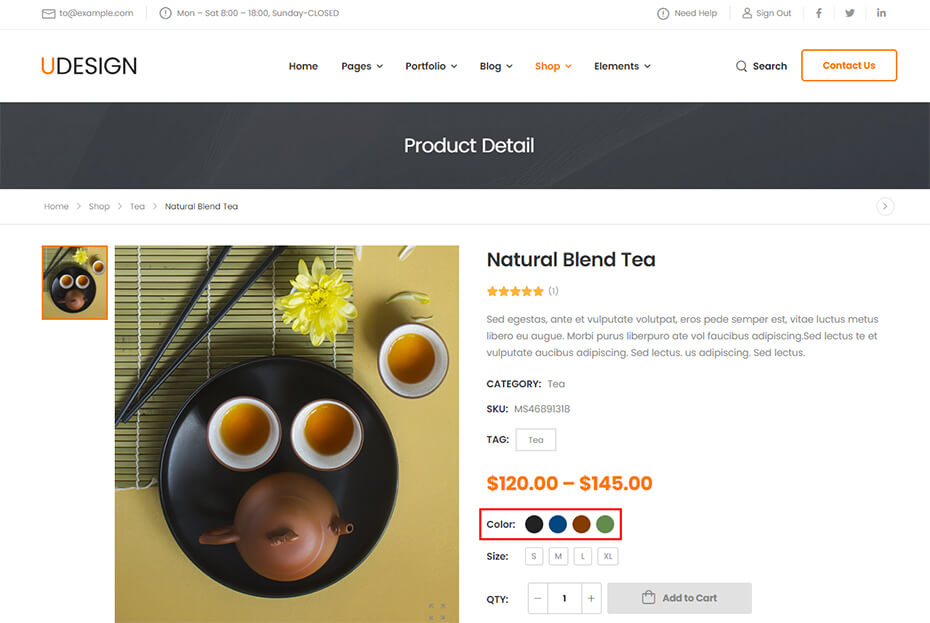
You will then get the result like this.

If you enable image swatch types in Theme Options, it is possible to change swatch types color to image.
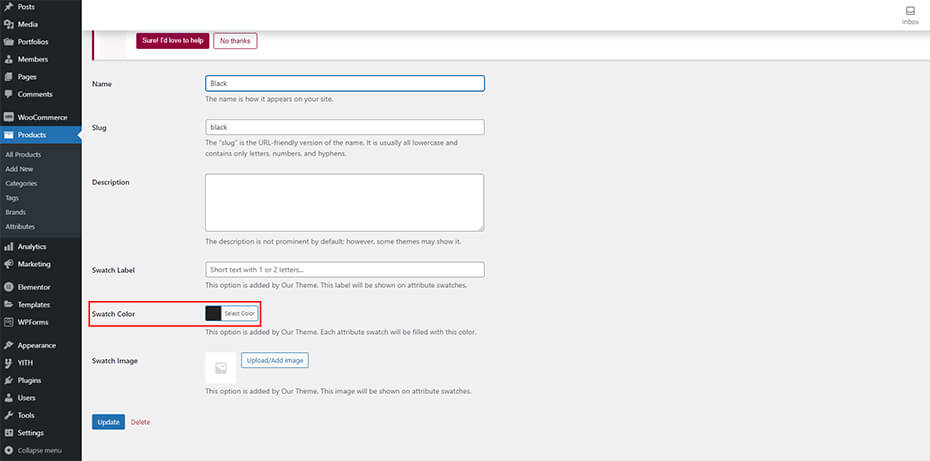
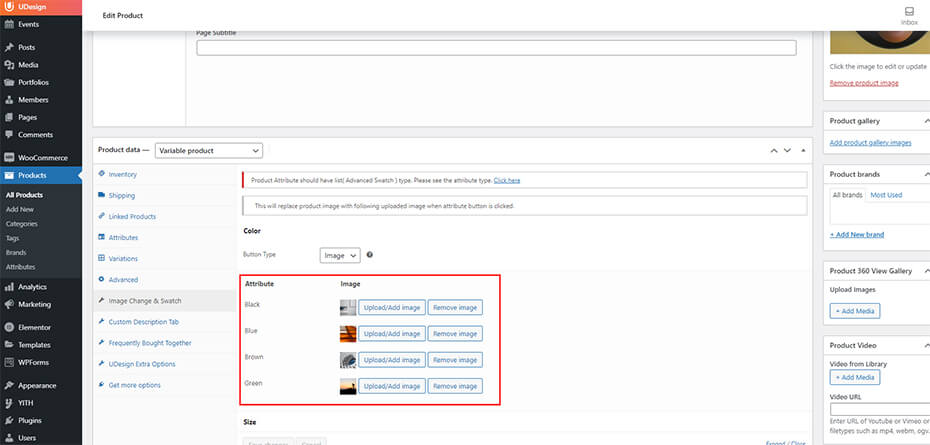
Go to Product Data > Image Change & Swatch, upload images for each color attribute.

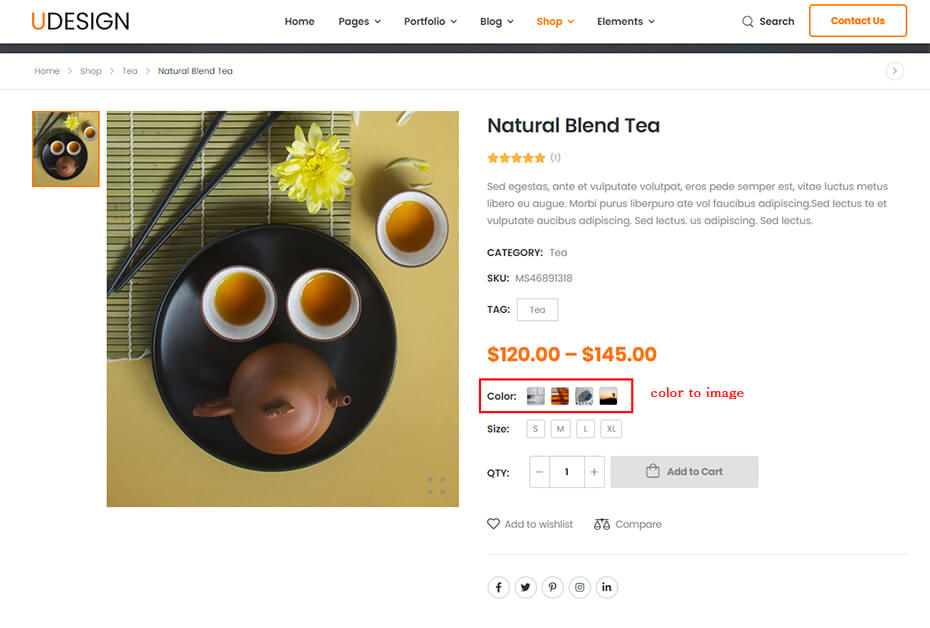
After clicking Save changes button, you can get the result like this.

Thanks to our video support, you know this clearly.
