Header Builder
Riode Header Builder allows you build your Header easily and simply. Header is a face of your website. That’s why website designers have great concern about how to make awesome headers. As you know, building header is not simple and easy task. Although modern websites have unique and specific headers, there are always some basic rules which must be kept. And because it contains logo, menu and CTAs, to build full responsible header layout actually needs a lot of time and effort. However, because of header’s importance, it’s worth the effort.
What can Riode Header Builder do for you? Riode Header Builder
- offers you Riode Header Wire Frame.
- offers you some fully compatible Riode Elements which are only accessible in Header Builder Environment.
- allows you to access all Riode Elements.
How to build your header with Header Builder
Step 1. Go to
Riode > Templates Builder
.
Step 2. Click Add New Template button in the center of bottom.
Step 3. In New Template Modal, select Header Builder in “Select Template Type” field. And give your header block’s name in “Name your template” field.
Step 4. The next step is to build your header with Elementor, Visual Composer or Gutenberg. notes: If you want to know how to build blocks with Elementor , just go to Page Builder With Elementor. If It’s Visual Composer, go to Page Builder With Visual Composer.
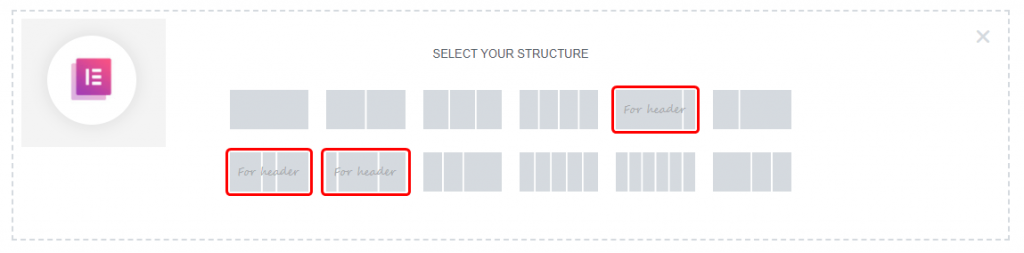
How to use Riode Header Wire Frame
Step 1. In page builder preview, click Add New Section button to make BlankSection Placeholder appear. ( BlankRow Placeholder in Visual Composer )
Step 2. In BlankSection Placeholder ( BlankRow Placeholder in Visual Composer ), please choose Riode Section Preset Structure ( Riode Row Preset Structure in Visual Composer ).


Step 3. Drag and Drop any element you want to insert from element list.
Step 4. Configure your element and design it.
Step 5. Control responsive options.
Step 6. After setting all options you want, make sure to save all changes.
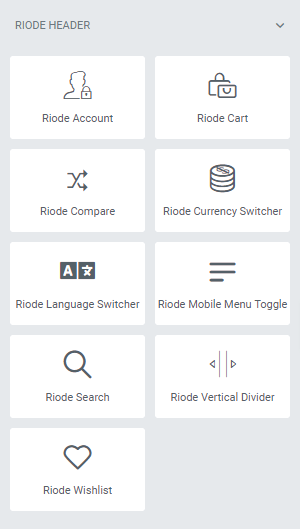
How to use Header Builder Element
If you are in Header Builder Preview Window, you would look at Riode Header Elements. They are only accessible here.

Step 1. Create, or choose the Column you want to add your Riode Header Element into. Click on Add New Element.
Step 2. Insert some Riode Header Element you want to add into your column.
Step 3. Configure your element and design it. I am sure there will be enough layout options and custom settings.
Step 4. After setting all options you want, make sure to save all changes.
