Footer Builder
Riode Footer Builder allows you build your Footer easily and simply.
What can Riode Footer Builder do for you? Riode Footer Builder
- offers you Riode Footer Wire Frame.
- allows you to access all Riode Elements.
How to build your footer with Footer Builder
Step 1. Go to
Riode > Templates Builder
.
Step 2. Click Add New Template button in the center of bottom.
Step 3. In New Template Modal, select Footer Builder in “Select Template Type” field. And give your footer block’s name in “Name your template” field.
Step 4. The next step is to build your footer with Elementor, Visual Composer or Gutenberg. notes: If you want to know how to build blocks with Elementor , just go to Page Builder With Elementor. If It’s Visual Composer, go to Page Builder With Visual Composer.
How to use Riode Footer Wire Frame
Step 1. In page builder preview, click Add New Section button to make BlankSection Placeholder appear. ( BlankRow Placeholder in Visual Composer )
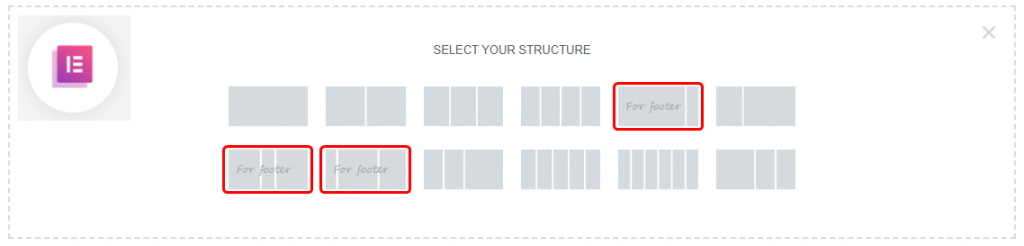
Step 2. In BlankSection Placeholder ( BlankRow Placeholder in Visual Composer ), please choose Riode Section Preset Structure ( Riode Row Preset Structure in Visual Composer ).


Step 3. Drag and Drop any element you want to insert from element list.
Step 4. Configure your element and design it.
Step 5. Control responsive options.
Step 6. After setting all options you want, make sure to save all changes.
