With Elementor
Elementor is drag and drop website builder with powerful responsiveness. And it is available in front-end interface. With this full-featured and easy-to-use page builder, you can build various kinds of layouts without touching any one line code.
Register Post Types
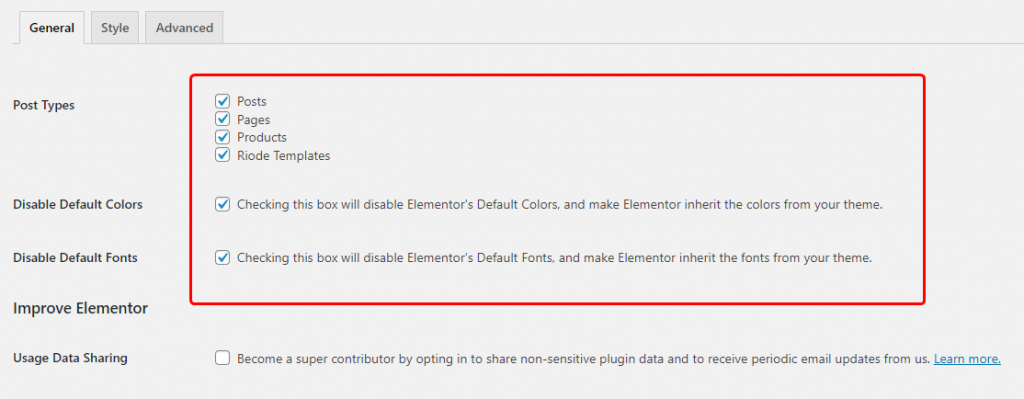
After activating the Elementor plugin, please go to
Elementor > Settings > General
and make sure that all post types (
Posts, Pages, Products, Riode Templates
) are checked and
Default Colors
and
Default Fonts
are disabled. After making the changes please click
Save Changes
button.

Default Kit Settings
The next thing after registering post types is to change default kit of elementor page builder.
In
Elementor Preview Page
, please click settings button ( this button is placed on top left corner ) and go to
Site Settings
. Here, you could change elementor page builder’s default kit settings.


We strongly recommend you below to build your page easily.
- Make sure to disable Image LightBox (
Site Settings > LightBox)

- Give container width to Content Width (
Site Settings > Layout Settings) - Give ‘0’ value to Widgets Space (
Site Settings > Layout Settings)

- Give same breakpoints which are set in Theme Option in Breakpoints option (
Site Settings > Layout Settings)

After these options, you can build something you want.
Elementor Add-ons
Riode enhanced Elementor Page Builder by adding some major options and Riode Settings to existing elements.
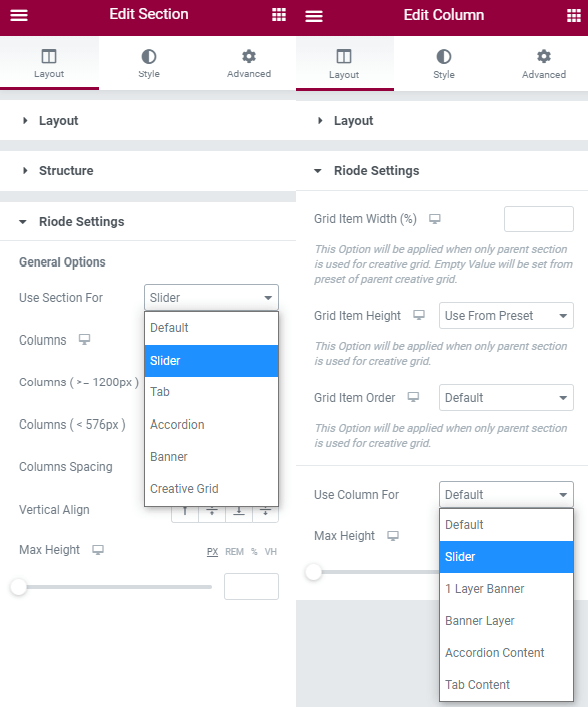
1. Elements Extension

You could use Elementor Section as Slider, Tab, Accordion, Banner and Creative Grid.
You could also use Elementor Column as Slider, 1-Layer Banner, Banner Layer, Tab Content and Accordion Content.
Both Elementor Section and Column could be used as Slider.
If you use Elementor Section Slider, then child columns would become slider items and if you use Elementor Column Slider, then child widgets would become slider items.
In order to build banners easily and reduce Elementor Nodes Count ( One of Elementor’s drawbacks is that it produces a lot of nodes ), Riode allows you to use both Elementor Section and Column as Banner.
For Elementor Section Banner, you could use child Columns as Banner Layer. This means that you could use columns as multi banner layers and set their positions differently. You could also make Video Banner with this Elementor Section Banner. For Elementor Column Banner, you could use only 1 banner layer which includes all child widgets.
You could make Tab and Accordion with pair of Section and Column. You could use Section as Tab or Accordion, use Column as Tab Content and Accordion Content.
One of Riode’s powerful functionalities is that you could build any Creative Layout with Elementor Sections and Columns from supported grid presets. You can place any slider, banner or other widgets inside Creative Grid Items.
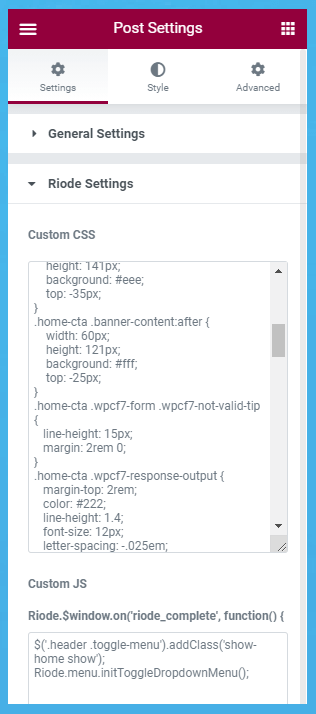
2. Riode Settings


You could add Custom CSS & JS codes if you click setting button located in left bottom corner of elementor preview.
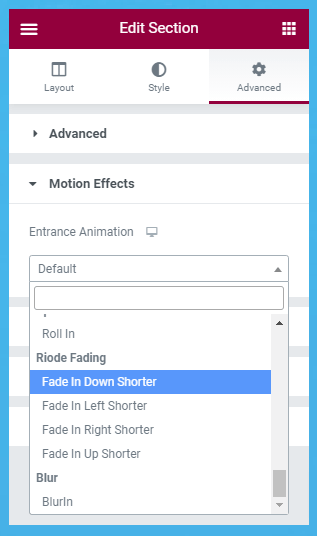
3. Riode Entrance Animations

In Elementor Section’s Advanced panel, you can find motion effects tab. Here, you can choose Riode Fading Animation options.
