Blog Posts Element
Blogging is very important for website. The Riode Blog Posts Element offers many ways to show various kinds of Blogs. One of the best ways to add blog posts to a page is to use Blog Posts Element.
Riode Blog Posts Element allows you to place your blog posts on any page. Using the Blog Posts Element gives you the compatibility with any kinds of page. Each Blog element is able to have a different set of categories.
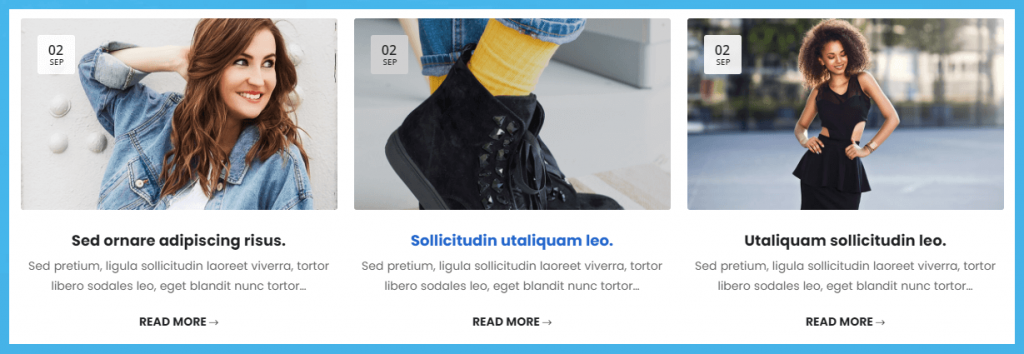
Riode Blog Posts also offers you three kinds of layouts. They are Grid Layout, Slider Layout and Creative Grid Layout. These layouts are very flexible and they will show you good performance.
Riode Blog Posts will give you specified and unique blog settings. With this, you can give some styles you want to your own blog.

Please go to Blog Posts Element to see how it shows for a visual overview.
How To Use The Blog Posts Element
Step 1. Create, or choose the Column you want to add Element into. Click on Add New Element.
Step 2. Select Riode Posts from the Element List.
Step 3. Configure the Blog Posts Element to some place you want in your site. And then, existing posts will be shown with default layout ( grid ) and default type. The Blog Posts Element has 3 different layouts and 7 different types for you to choose. And they can be customized to you liking. There are many settings to list for this element, but if you start with your preferred layout, and then slowly go down the options list, customizing its appearance to match your demands. After that processes, you will be able to get the blog section you are looking for.
Element Content Options
Posts Selector – Controls the blog posts categories, IDs and counts.
Post IDs – Controls which specific posts to display.
Category IDs or Slugs – Controls which post categories to include. You can include multiple categories, or leave blank to include none.
Posts Count – Controls the number of posts to display on a certain page.
Order By – Controls how to order the post. Choose among ID, Title, Date, Modified, Author and Comment Count.
Order Way – Controls the sorting order of the blog posts. Choose Descending or Ascending.
Posts Layout – Controls the blog posts layout. Choose among Grid, Slider, Creative Grid options. Notes: If you choose Creative Grid option, you can have 13 different presets. Among them, you can choose one in your mind.
Image Size – Controls the blog posts image size.
Load More – Allows you to set the pagination type. Choose among No, By button, By Pagination and By Scroll.
Columns – Controls the number of colmns of blog posts per row.
Columns Spacing – Controls the column spacing for blog posts.
Post Type – In this field, you can choose post types you like. Here, we have 7 different post types.
Follow Theme Option – If you want to follow global blog posts option, you can active this control.
Show Information – Controls which individual post information to display.
Overlay – Controls post overlay effect. You can choose Light, Dark, Zoom, Zoom and Light and Zoom and Dark.
Show Date On Featured Image – Controls whether show Date on featured image or not.
Custom Excerpt – You can decide whether change post excerpt show mode or not.
Excerpt By – Controls how to deal post excerpt. We have two options, namely Word and Character.
Excerpt Length – Accepts a numerical value that sets the excerpt ‘s length. Choose from 0-500.
Element Style Options
Post Box – Controls Padding, Background and Box Shadow for posts.
Content Wrap Box – Controls Padding and Alignment for post content.
Meta Box – Controls Margin, Color and Typography for post meta information.
Title Box – Controls Margin, Color and Typography for post title.
Category Box – Controls Margin, Color and Typography for post category.
Excerpt Box – Controls Margin, Color and Typography for post excerpt.
Calendar Type Box – Controls Calendar Width, Height, Border Width, Border Radius, Day Typography, Month Typography, Border Color, Color and Background Color.
Button Style Box – Controls Label Typography, Min Width, Paddding, Border Radius, Border Width, Colors and Box Shadow for View More Button of Posts.
