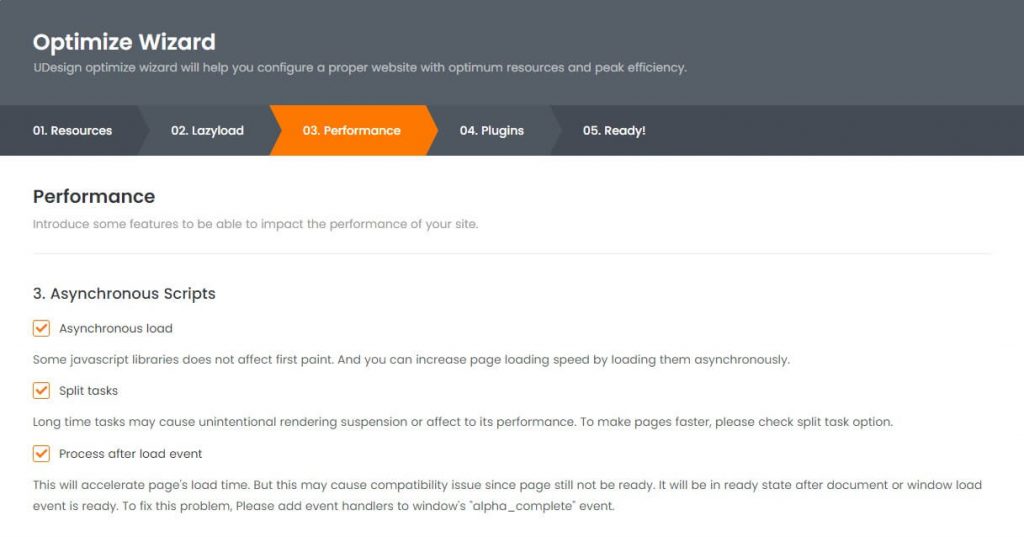
Asynchronous Scripts
There are many resources in your site and not whole resources in need all the time. By using this asynchronous settings, improve the performance and speed.
Asynchronous load
Some javascript libraries does not affect first paint. And you can increase page loading speed by loading them asynchronously and it will improve performance.
Split tasks
Long time tasks may cause unintentional rendering suspension or affect to its performance. To make pages faster, please check split task option.
Only necessary JS at loading
While page is loaded, there exists a lot of unnecessary javascripts running during initialization. If they works in idle time and only necessary ones runs while loading time, page speed will be faster.
Process after load event
This will accelerate page’s load time. But this may cause compatibility issue since page still not be ready. It will be in ready state after document or window load event is ready. To fix this problem, Please add event handlers to window’s “alpha_complete” event.