Serve Fonts
You might not load all fonts at first time because first loading time is one of the important performance metric. So if you want to improve site performance, it will be good help for you.
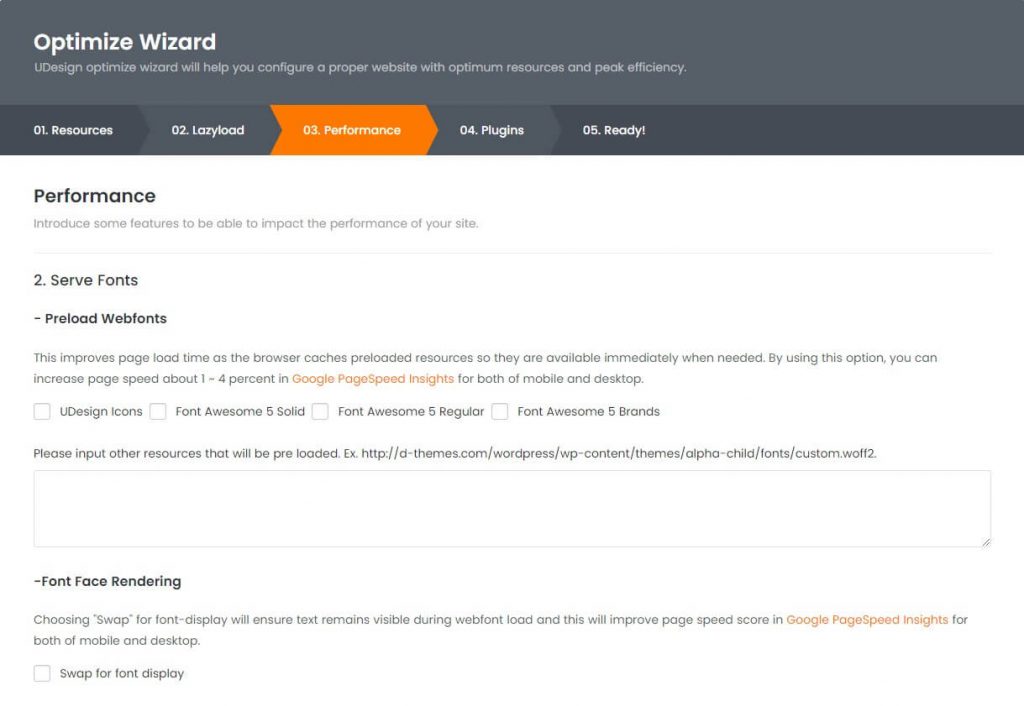
Preload Webfonts
This improves page load time as the browser caches preloaded resources so they are available immediately when needed. By using this option, you can increase page speed about 1 ~ 4 percent in Google PageSpeed Insights for both of mobile and desktop.
You can also input other resources that will be pre loaded.
Example: https://d-themes.com/wordpress/udesign/wp-content/themes/udesign-child/fonts/custom.woff2.
Font Face Rendering
Choosing “Swap” for font-display will ensure text remains visible during webfont load and this will improve page speed score in Google PageSpeed Insights for both of mobile and desktop.