Mobile Menu Toggle Element
UDesign offers you perfect responsive options by providing mobile menus.
It allows you to control your mobile menu with the UDesign Mobile Toggle Menu Element.
How to create mobile menu toggle element?
Step 1 – Please create, or choose the Column into which you want to add your element.
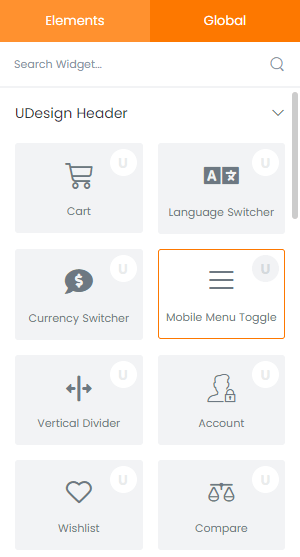
Step 2 – Select UDesign Mobile Menu Element from the Element List.

Step 3 – Configure the UDesign Mobile Menu Element to some place into your header.
Step 4 – After you finish your configuration, don’t forget to save all changes.
*Note: Before creating Mobile Toggle, you have to show mobile menu in Customize Panel > Menus > Mobile Menu.
Element Content Options
Icon: You can choose mobile icon as you like.
Icon Size: You can set mobile icon size.
Element Style Options
Padding: You can control mobile toggle padding.
Border: You can set border width and border radius.
Background Color: You can choose mobile icon background color.
Icon Color: You can choose mobile icon color.
