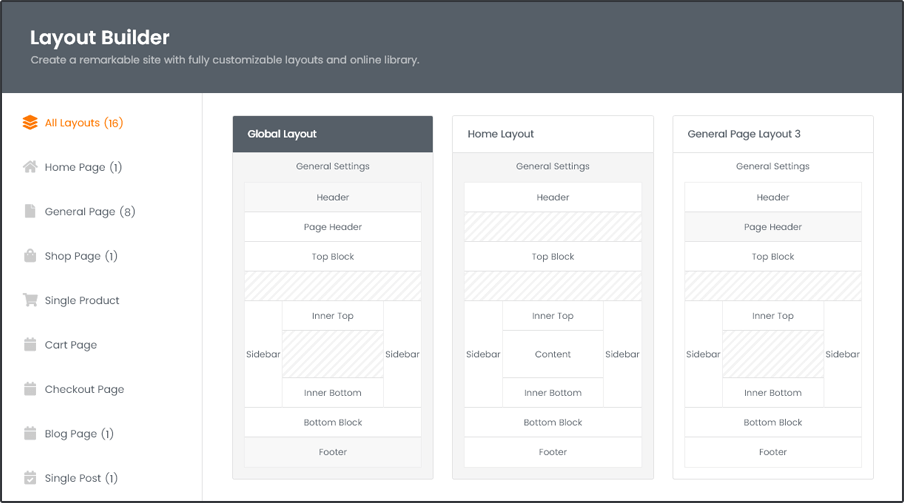
Layout Builder





Using UDesign layout builder options, you can set any layouts to any pages on your websites. If you set header or footer in global layout or certain page, then all or certain pages have its header and footer. Of course, page header, content, sidebar and so on. Especially, you build any parts with page builders and then show them for archive or single pages and etc.


Customize Your Global Site Layouts
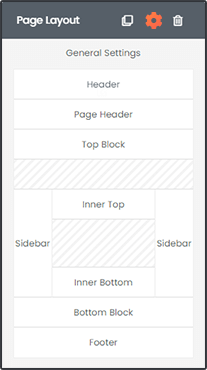
General Settings
Choose one of wrap size-container, container fluid and full container and this will be set for your page.
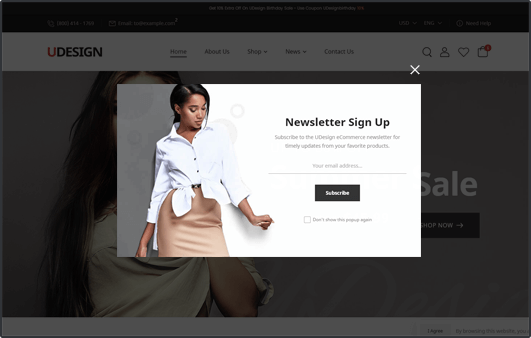
Also, you build a popup block and set it for your page. Then, you can see it appeared after page loading. Top notice block also helps you to build site more efficiently.



Anything to Anywhere
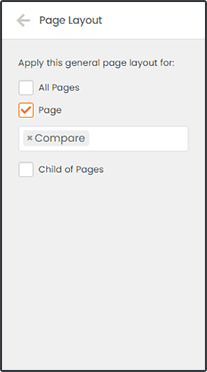
Display Condition
After building any page blocks, you may decide them to display for which pages, all pages or your own certain pages. Also, you can set them for child of pages.
Here, you perform those settings easily.
Build any Layouts
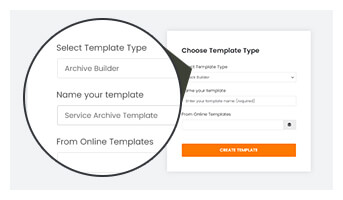
Step to Use Template Builders
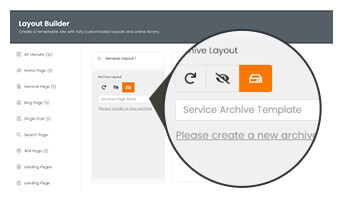
Following shows you how to use template builders, so using steps. You create new template and edit it with elementor easily. And choose the layout category you want to display template on and set it in content option. As doing so, your template is displayed in your chosen page.

Create Your Template


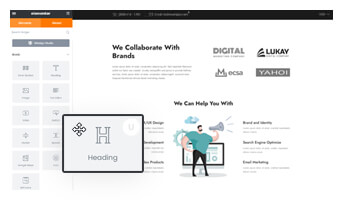
Edit with Elementor


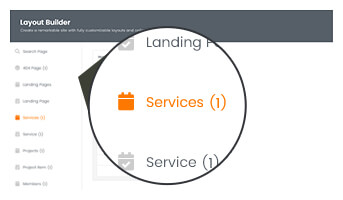
Layout Categories


Content Option