Riode Search Element
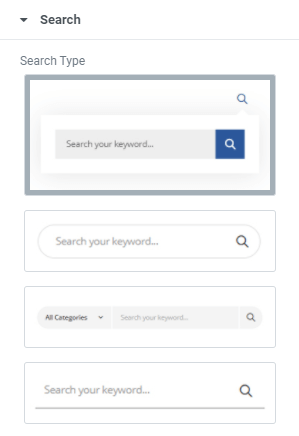
A search element is an important element of e-commerce website. It must provide accurate search results and multiple design options. Riode Search Element provides you accurate information and stunning styles as well. Riode Search Element gives you four types. And it is fully customizable.

How To Use The Riode Search Element
Step 1. Create, or choose the Column you want to add your element into. Click on Add New Element.
Step 2. Select Riode Search Element from the Element List.
Step 3. Configure the Riode Search Element to some place into your header.
Step 4. After completing your configuration, don’t forget to save all changes.
Element Content Options
Search Type – Selects your Search Type you like.
Search Label – Types your custom search label.
Border type – Controls your search’s border style.
Search by Category – Determines search option whether search by categories or not.
Search Types – Determines search objects. It would be products or posts.
Search Form Placeholder – Types your custom search form placeholder.
Search Icon – Chooses your search icon from library.
Search Width – Controls your search form width.
Element Style Options
Input Field – Controls your search input’s typography, padding, color, background color, border width, border radius and border color.
Button Box – Controls your search button’s padding, icon size, border width, border radius, color, background color and border color.
Toggle Type Box – Controls your search toggle’s typography, padding, icon size, icon space, color, background color, dropdown’s position, dropdown’s padding, dropdown’s background color and dropdown’s box shadow.
